La maquette graphique d’un site est l’étape créative à ne pas prendre à la légère lors d’un projet de création ou de refonte de site internet : c’est là que sont construites l’interface graphique et l’expérience utilisateur par le webdesigner.
Une maquette est l’image de votre futur site (sans code derrière), sur laquelle j’ajoute des éléments interactifs via le logiciel de prototypage Adobe Xd : interactions au survol, éléments fixes, etc, pour un rendu haute fidélité de votre futur site internet.
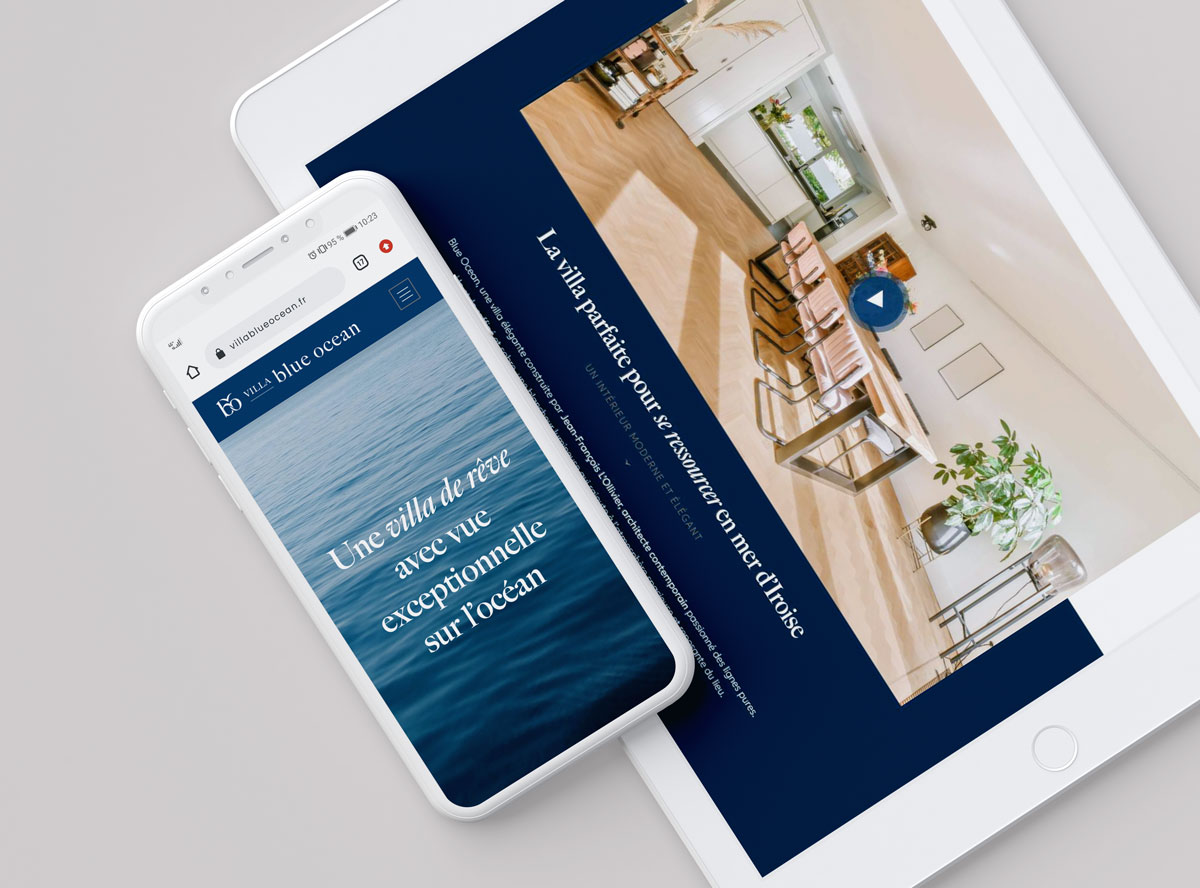
Vous pourrez demander des ajustements jusqu’à ce que cette maquette vous convienne à 100% (éléments visuels, couleur, style graphique, contenu, etc.), car elle servira de modèle au développeur qui intégrera votre site (développeur choisi par vos soins ou alors l’un de mes partenaires de confiance). Votre site une fois développé sera donc identique à cette maquette graphique, mais dans une version en ligne (responsive, dynamique, animée, etc.)
Livraison des éléments pour développement : tous les éléments séparés et optimisés pour le web (logo, favicon, typos, images, pictos, etc), ainsi qu’une maquette avec les spécifications techniques (différents états d’un élément par défaut, actif, hover).
N’hésitez pas à me contacter pour toute question supplémentaire.